WHAT
Primary Research
why
To gain insights and understand audience behavior, needs, preferences, and experiences with career guidance products and services.
how
Conducted 3 different surveys and interviewed 11 users to gain insights about their pain points and challenges.
THE PROCESS
The following activities were conduced as a part of Primary research.
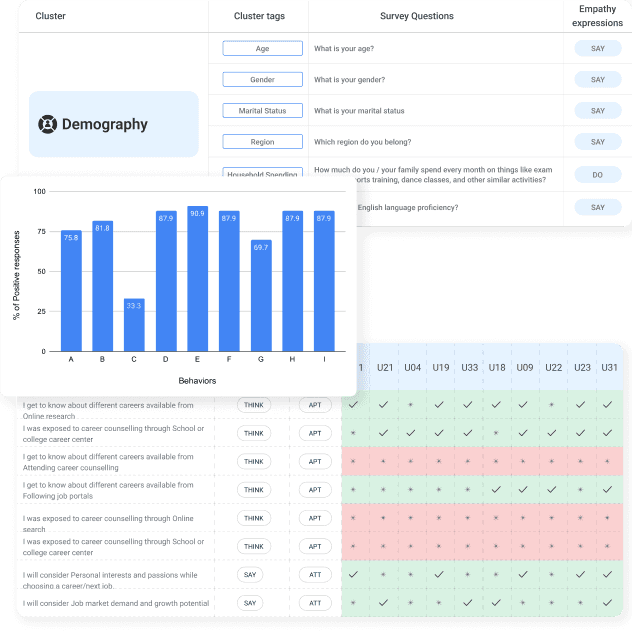
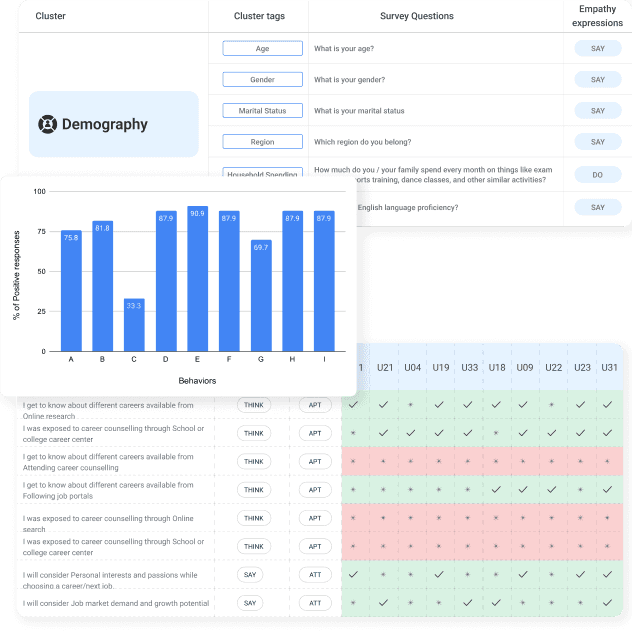
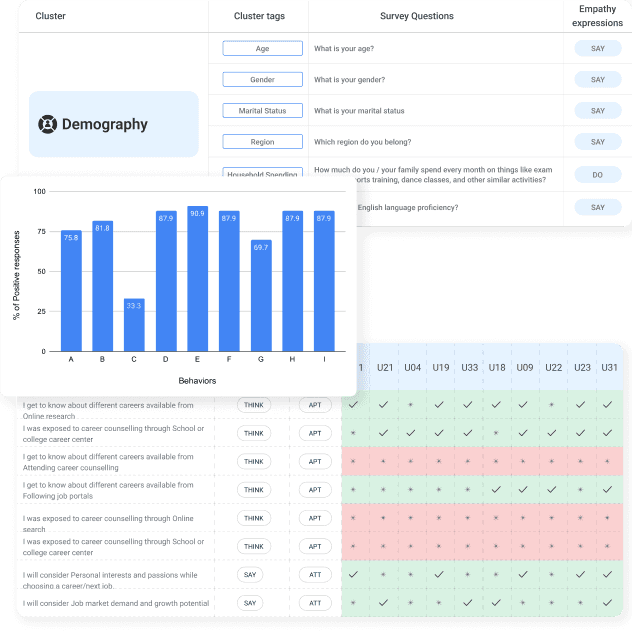
Qualitative Influential Attributes (QIAs) Survey
This survey was conducted to validate the behaviors, habits, aptitudes and attitudes of audience identified during secondary research.
Exploratory Survey
This activity was done to validate the finding of secondary research and generate user response data that is utilized in the formation of user groups
User Study & User Group Formation
This study was done to collate and evaluate user response data received form surveys to form user groups based on similarities and patterns in user responses.
User Interview and outcomes
User interviews were conducted to discover qualitative insights about user attitudes, beliefs, desires and experiences. Interview recordings were analyzed for deriving the user problems.
Causal Survey
This survey was conducted to validate the user problems derived from the user interviews. Insights from the survey responses were further studied and Interpretations were made.

WHAT
Primary Research
why
To gain insights and understand audience behavior, needs, preferences, and experiences with career guidance products and services.
how
Conducted 3 different surveys and interviewed 11 users to gain insights about their pain points and challenges.
THE PROCESS
The following activities were conduced as a part of Primary research.
Qualitative Influential Attributes (QIAs) Survey
This survey was conducted to validate the behaviors, habits, aptitudes and attitudes of audience identified during secondary research.
Exploratory Survey
This activity was done to validate the finding of secondary research and generate user response data that is utilized in the formation of user groups
User Study & User Group Formation
This study was done to collate and evaluate user response data received form surveys to form user groups based on similarities and patterns in user responses.
User Interview and outcomes
User interviews were conducted to discover qualitative insights about user attitudes, beliefs, desires and experiences. Interview recordings were analyzed for deriving the user problems.
Causal Survey
This survey was conducted to validate the user problems derived from the user interviews. Insights from the survey responses were further studied and Interpretations were made.

WHAT
Primary Research
why
To gain insights and understand audience behavior, needs, preferences, and experiences with career guidance products and services.
how
Conducted 3 different surveys and interviewed 11 users to gain insights about their pain points and challenges.
THE PROCESS
The following activities were conduced as a part of Primary research.
Qualitative Influential Attributes (QIAs) Survey
This survey was conducted to validate the behaviors, habits, aptitudes and attitudes of audience identified during secondary research.
Exploratory Survey
This activity was done to validate the finding of secondary research and generate user response data that is utilized in the formation of user groups
User Study & User Group Formation
This study was done to collate and evaluate user response data received form surveys to form user groups based on similarities and patterns in user responses.
User Interview and outcomes
User interviews were conducted to discover qualitative insights about user attitudes, beliefs, desires and experiences. Interview recordings were analyzed for deriving the user problems.
Causal Survey
This survey was conducted to validate the user problems derived from the user interviews. Insights from the survey responses were further studied and Interpretations were made.